There are
many different file types which you can use for photography such as RAW
imagery. RAW images are literally what they are by name, they are raw images
taken straight from the camera with no modification whatsoever from the camera
or the lens. These are usually extremely large files due to the amount of
information taken in and therefore unsupported by many social media and other
various websites. Although many systems do not support this file type unless they
have specialised programmes many just use a simple JPEG, this is because it
supported by the majority of all websites and general programming systems. The
term JPEG stands for Joint Photographic Experts Group; this is the name of the
committee which was set up 1986.
A JPEG file is compressed so
therefore it is smaller in file size and still maintaining a great deal of the
detail unless it has been stretched beyond its vectors,
but a low resolution can still effect the quality of the image. As you can see
from the screen grabs below dependant on what type of file you are creating
depends on what type of resolution you get. With the web image you have a lower
resolution because a higher resolution image would take a great deal of time to
load and then the user becomes impatient and diverts away from your website,
which you don’t want when creating a website, hence why a lower resolution is
suitable for web design. What I created all my imagery on was under as
“International Paper” this is because the standard for this setting is 300,
therefore when editing photos and other various items it has the ability to
print a high quality 300dpi image which is clear as you would expect from the
standard. 300dpi is always the standard within the workplace for simple photo
editing which is going to remain digital, this also includes other various
graphics like for example the “Sketch Yourself” part of the assignment. However
if you wish to produce graphics at a professional standard and in fact print in
a really high quality many would probably recommend a higher resolution because
it allows for a higher without the pixilation.
As I mentioned earlier we talked
about file compression, this is not uncommon especially when you can be short
on storage, an experience I had to deal with when editing photos in Photoshop
and had no storage too actually save a PSD file from time to time. So this is
where a compression JPEG file came in handy, as well as the flexibility that
Photoshop allows you to have when saving a JPEG file. Many social networking
websites will not actually allow a photo upload larger than 3Mb and you may
need to fiddle with your settings to make this suit your needs. As you can see
in the screen grabs below Photoshop allowed me to change the quality and the
resolution of the image to suit my needs. Personally I tend to stick to the
higher maximum option because it allows for more detail and quality is a large
factor of my digital graphics, however when it comes to creating the blog I may
have to edit the compression and the file size to be able to upload online and
show my work.
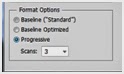
 Finally we can also talk about the file format, firstly
how we can save the JPEG file. The screen grab to the left shows you three
different methods of how you can format the saved piece: Baseline, Baseline
Optimised and Progressive. Progressive is revealing the image in lines,
basically meaning the larger the file the slower the image will reveal itself
line by line, knowing this Baseline Optimised is essentially the faster and
better version of Baseline. Next is, Baseline and Baseline Optimised this is
one is what is supported by most web browsers by revealing the image as a
pixelated blur to begin with then changing to a crystal clear image. Baseline
Optimised is a larger file simply because the image is optimised in colour and
resolution.
Finally we can also talk about the file format, firstly
how we can save the JPEG file. The screen grab to the left shows you three
different methods of how you can format the saved piece: Baseline, Baseline
Optimised and Progressive. Progressive is revealing the image in lines,
basically meaning the larger the file the slower the image will reveal itself
line by line, knowing this Baseline Optimised is essentially the faster and
better version of Baseline. Next is, Baseline and Baseline Optimised this is
one is what is supported by most web browsers by revealing the image as a
pixelated blur to begin with then changing to a crystal clear image. Baseline
Optimised is a larger file simply because the image is optimised in colour and
resolution.
So that is
how you can format your images and I tend to chose the default because you
notice no difference because many computers are able to load images quickly
without the user realising. But there are many different file types you can
save to. The two most common are: RAW, and JPEG this are easily broken down into
what is suitable to use, RAW imagery is usually not recommended for online
posting unless you are willing to buy the professional software that will
support the image, they’re also extremely large files as they have not been
compressed like a JPEG image it is all natural. It is good for a professional
photographer within the industry, but not as a hobby or even a local
photographer because of the file size and how little it is supported. Next is a
the JPEG file, a more supported file type worldwide, it is compressed so you
won’t have as much detail as a RAW but it is still pretty clear and it
recognised amongst many professionals and amateur digital users as well.
It
all depends on your profession or quality you want when it comes how you save
you Photoshop files. I tend to use a 300pixels as a standard so I have the
capability to print in 300dpi and I know to change if I want a higher quality
file, I also save as a JPEG file because it supported the every website I use
and compresses it to a suitable file size so that is something else I do not
need to concern myself greatly about and I finally save for the maximum amount
for the greater detail, unless it needs to be smaller for online uploading.


No comments:
Post a Comment